Danh mục sản phẩm
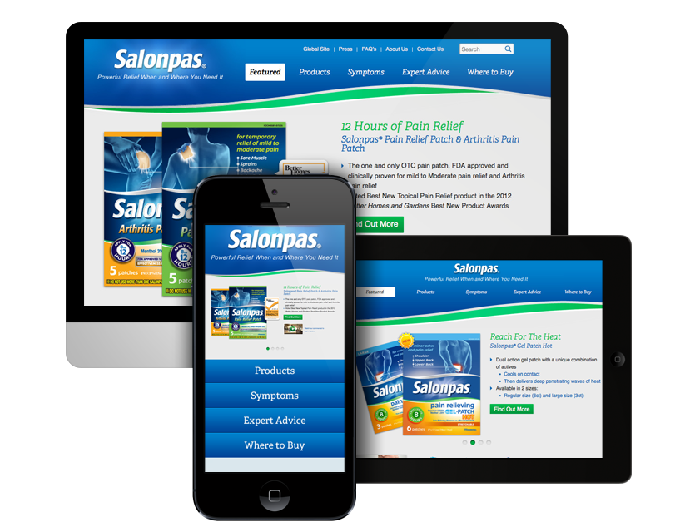
Website responsive trong những năm gần đầy càng trở nên phổ biến khi sự gia tăng thói quen truy cập mạng internet bằng thiết bị di động. Đồng thời, khi bộ máy tìm kiếm Google đưa ra sự thay đổi thuật toán, ưu tiên hơn cho những website có phiên bản dành riêng cho di động. Cũng là lúc các doanh nghiệp vội vàng “responsive hóa” cho website của mình. Nhưng cần làm gì thiết kế website responsive? Cùng tìm hiểu để xây dựng phiên bản này một cách tốt hơn.
1. Nghiên cứu hành vi khách hàng
Không nghiên cứu hành vi khách hàng trước khi thiết kế phiên bản repnsive có thể khiến cho phiên bản này trở lên phản tác dụng khi chúng không tiện lợi khiến khách hàng cảm thấy khó chịu.
Website chỉ đem lại doanh thu hiệu quả khi nó tạo cho khách hàng những cảm xúc tích cực. Website responsive cũng vậy. Bước phân tích này sẽ cho bạn biết khách hàng thường vào các thiết bị nào? Hành vi của từng khách hàng vào từng thiết bị đó là gì? Họ muốn hình ảnh sản phẩm có thể tùy chỉnh phóng to, nút đặt hàng lớn, hay họ muốn bộ lọc sản phẩm gọn gàng hơn,… Tất cả những điều này sẽ giúp tăng trải nghiệm của khách hàng tác động họ thực hiện hành vi mua nhiều hơn.

Nghiên cứu hành vi khách hàng trước khi thiết kế website responsive
2. Hãy thử nghiệm
Không phải tất cả những bản responsive đầu tiên đều tốt. Ngay cả khi bạn đã nghiên cứu hành vi khách hàng thì cũng chỉ giúp bạn “khoanh vùng” hiệu quả hơn những yếu tố tốt. Các bản responsive vẫn cần đưa vào thử nghiệm để xem chúng có mang lại hiệu quả hay không.
Việc thử nghiệm cần được thực hiện trên các trình duyệt chính như: Chrome, Cốc cốc, Firefox, Explore, Safari và các hệ điều hành phổ biến: IOS, Android, Window phone, Window , Mac OS. Các thử nghiệm sẽ giúp bạn có được phiên bản tối ưu nhất.
3. Đảm bảo tốc độ tải trang
Tốc độ tải trang ảnh hưởng nhiều nhất đến tâm lý người dùng. Chẳng khách hàng nào muốn chờ đợi hàng phút cho một website load. Họ sẽ thoát trang ngay cả khi chưa đọc được bất kỳ thông tin gì. Thêm vào đó, tốc độ tải trang là một trong các tiêu chí để Google đánh giá xếp hàng trang web.
Phiên bản responsive chuyên nghiệp sẽ cho phép thay đổi độ phân giải của màn hình để đảm bảo trang được hiển thị đầy đủ kể cả trên thiết bị di động có màn hình nhỏ mà vẫn đảm bảo tốc độ load nhanh.

Tốc độ tải trang ảnh hưởng đến trải nghiệm người dùng
4. Nút đặt hàng có kích cỡ phù hợp
Nhiều khách hàng cảm thấy phiền khi phải zoom thật to màn hình mới có thể nhấn vào nút đặt hàng. Vì nút đặt hàng quá nhỏ khiến cho họ bị bấm nhầm và phải nhấn đi nhấn lại. Đây chính là một trong những yếu tố cản trở khách hàng mua hàng. Do vậy, dù thiết kế website phiên bản mobile tối ưu cho với màn hình di động thì bạn cũng phải đảm bảo nút đặt hàng luôn có một kích cỡ phù hợp, tiện lợi cho khách hàng.
5. Đảm bảo thông tin được đầy đủ
Cắt bớt hoặc ẩn hầu hết nội dung để giảm kích thước hiển thị, đồng thời tăng tốc độ load website là phương pháp mà không ít doanh nghiệp đang làm. Nhưng điều này là không tốt, quá ít thông tin cho một sản phẩm, dịch vụ khiến cho khách hàng của bạn cảm thấy không an tâm khi mua hàng.

Đảm bảo thông tin đầy đủ trên các bản resposive
Hiện nay, hầu hết các đơn vị thiết kế website đều có thể cung cấp cho bạn dịch vụ thiết kế website responsive cho bạn. Nhưng không không phải đơn vị nào cũng có quy trình làm chuyên nghiệp giúp tối ưu tốt nhất cho phiên bản responsive này. Nên dẫn đến nhiều trường hợp phiên bản này không những giúp website có thêm ưu điểm mà còn gây phản tác dụng.
Đối tác của Sanphanmem.com