THIẾT KẾ WEBSITE BÁN VÉ MÁY BAY
Mã SP :
Du lịch hay đi công tác đều là cơ hội trải nghiệm những vùng đất mới mà ai cũng nên tận dụng để tăng thêm những điều thú vị trong cuộc sống. Giờ đây, với tiện ích của internet, khách hàng có thể ngồi tại nhà, văn phòng để đặt vé hoàn toàn nhanh gọn và tiện lợi. Dịch vụ thiết kế website bán vé máy bay của Sanphanmem.com sẽ đồng hành cùng bạn để có được những chuyến đi thú vị.
Với đội ngũ nhân lực trẻ tuổi, thường xuyên nghiên cứu, tìm tòi những mẫu thiết kế mới lạ, độc đáo và sở hữu kho website với tính năng hiện đại nhất, Sanphanmem.com luôn tâm niệm đem đến sự hài lòng nhất cho khách hàng.
Hãy đến với sanphanmem.com để có được giải pháp tổng thể cho website của bạn.
+ Giao diện thân thiện với người dùng
+ Quản trị đơn giản
+ Chuẩn SEO
+ Thân thiện với mọi thiết bị truy cập Internet
+ Thời gian thiết kế website nhanh chóng
+ Mức chi phí thiết kế website luôn hợp lý nhất
+ Chất lượng website luôn được đảm bảo
+ Chế độ bào hành, dịch vụ hẫu mãi tốt
Với phương châm luôn đặt chất lượng sản phẩm lên hàng đầu sanphanmem.com cam kết sẽ hoàn lại 100% chi phí thiết kế website khi hoàn thành nếu không đáp ứng được yêu cầu mong đợi của bạn.
CHẾ ĐỘ BẢO HÀNH KỸ THUẬT
+ Web site của bạn sẽ được chúng tôi bảo trì kỹ thuật vĩnh viễn để đảm bảo rằng bạn hài lòng với website và website mang lại lợi ích thực tế cho bạn.
- Chế độ bảo trì kỹ thuật vĩnh viễn được áp dụng cho các website được đặt trên hệ thống server của công ty
- Chế độ bảo hành 1 năm áp dụng cho website được thiết kế bởi công ty, hosting áp dụng trên đơn vị khác
+ Hướng dẫn quản trị : thực hiện 1 buổi hướng dẫn trực tiếp
- Hướng dẫn quản trị qua email , điện thoại ( không giới hạn)
- Cung cấp tài liệu quản trị website ( không giới hạn)
+ Đưa Website lên các hệ thống tìm kiếm: Google, Yahoo Search.
CHẾ ĐỘ HỖ TRỢ MARKETING WEBSITE
+ Sau khi thiết kế web , đội ngũ nhân viên Công ty sẽ thực hiện tư vấn các giải pháp eMarketing trên Internet miễn phí một cách hiệu quả nhất trong khả năng tài chính của bạn.
+ Tặng 1 tháng quản trị website sau khi website hoàn thiện.
Chúng tôi quản trị những gì?
- Cập nhật bài viết ( 30 bài)
- Thay đổi banner ( thực hiện thay đổi khi có yêu cầu của đơn vị )
- Sao lưu dữ liệu, đảm bảo website chạy ổn định
- Đề xuất phương án phát triển website
- Cung cấp dữ liệu khách truy cập website trong tháng
CÁC TÍNH NĂNG WEBSITE BÁN VÉ MÁY BAY
1. Thiết kế giao diện : Thiết kế giao diện theo yêu cầu, tông màu chủ đạo: theo tông màu logo thương hiệu. Có thể phối với các màu khác sao cho hợp lý.
2. Cấu trúc cơ bản : Mỗi module bao gồm phần hiển thị trên web – giao diện và công cụ quản lý module đó - admin (quản lý nội dung module).
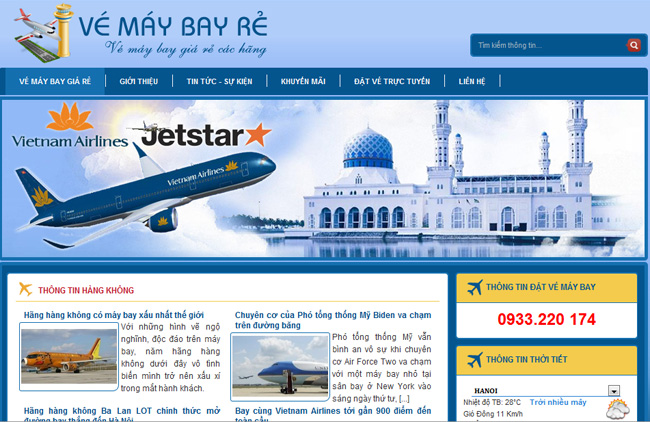
3. Bố cục website
- Header: Logo.
- Phía dưới header là banner hình, có hiệu ứng chuyển động.
- Menu
·Tìm & Đặt vé
·Giới thiệu
·Dịch vụ
·Vé Quốc tế
·Vé Nội địa
·Liên hệ
·…
- Menu trái: Hiển thị form tìm kiếm Vé máy bay, Khách sạn.
- Menu phải: Slide hình ảnh giới thiệu.
- Nội dung website:
- Chân
Hiển thị danh sách bài viết tiêu biểu theo danh mục.
Thông tin hỗ trợ khách hàng. Đăng ký nhận Email khuyến mãi.
- Thống kê truy cập.
- Chia sẻ cộng đồng.
4. Trang chủ : Hiển thị các thông tin:
- Danh sách bài viết mới.
- Dịch vụ tiêu biểu.
- Thông tin thanh toán.
- Hỗ trợ trực tuyến.
5. Giới thiệu : Hiển thị thông tin giới thiệu của công ty.
- Hiển thị cácbài viết về dịch vụ cung cấp của quý khách: hình đại diện, tên, mô tả ngắn, nút chi tiết, phân trang, chia sẻ cộng đồng.
- Chi tiết dịch vụ có các tin liên quan, chi sẽ qua cộng đồng.
- Cho phép check hiển thị dịch vụ lên trang chủ.
- Dịch vụ: Visa,
6. Dịch vụ
- Hiển thị cácbài viết về dịch vụ cung cấp của quý khách: hình đại diện, tên, mô tả ngắn, nút chi tiết, phân trang, chia sẻ cộng đồng.
- Chi tiết dịch vụ có các tin liên quan, chi sẽ qua cộng đồng.
- Cho phép check hiển thị dịch vụ lên trang chủ.
- Dịch vụ: Visa,
7. Tin tức
- Hiển thị danh sách tin về tin tức gồm: hình đại diện, tên, mô tả ngắn, nút chi tiết, phân trang.
- Chi tiết tin có các tin liên quan, chi sẽ qua cộng đồng.
- Tin tức về Hàng Không, Khách sạn, Điểm đến,…
8. tìm vé máy bay : Khi khách chọn Vé máy bay để book hiển thị form để khách điền thông tin gửi mail về Quản trị viên.
9. Tìm khách sạn : Khi khách chọn Khách sạn để book hiển thị form để khách điền thông tin gửi mail về Quản trị viên.
10. Liên hệ : Khách hàng có thể trực tiếp gởi email, và những thông tin khác trực tiếp trên website theo mẫu form liên hệ, google maps hướng dẫn đường đi.
11. Hỗ trợ trực tuyến : Gồm các mục: điện thoại, yahoo, skype, nhân viên hỗ trợ.
12. Quản trị Website
- Quản lý giới thiệu
- Quản lý Hỗ trợ trực tuyến.
- Quản lý Danh mục, Dịch vụ
- Quản lý Tin tức.
- Quản lý Liên hệ.
- Quản lý Hình ảnh banner.
13. Ghi chú : Các module đều được hỗ trợ tìm kiếm trên Google, Bing, Yahoo…
NHỮNG CÔNG NGHỆ THIẾT KẾ WEB MỚI NHẤT
Thiết kế phiên bản di động hoặc giao diện đáp ứng
Công nghệ này nghe có vẻ hơi cũ kỹ nhưng chúng ta vẫn phải chú ý tới vì đây là một yếu tố cực kỳ quan trọng và cần thiết. Trước đây, khi thiết kế website chuyên viên thường bắt đầu bằng phiên bản dành cho máy tính. Tuy nhiên ngày nay, số lượng người lướt web bằng thiết bị di động nhiều hơn máy tính. Chính vì thế, thiết kế website dành cho phien bản di động đang là một xu hướng công nghệ phát triển mạnh mẽ. Giao diện website phải thân thiện với người dùng và tương thích với hầu hết các thiết bị di dộng.
Tốc độ tải trang web
Người dùng internet thường rất thiếu kiên nhẫn. Họ luôn muốn những gì mình tìm kiếm phải được hiển thị một cách rõ ràng và nhanh chóng. Chính vì thế, tăng tốc độ tải trang cũng đang trở thành một xu hướng công nghệ thiết kế website chuyên nghiệp hiện nay. Ví dụ: tốc độ tải trang của Google là 1.5 giây. Tuy nhiên, tốc độ tải trang hiện nay đã tăng lên rất nhiều. Đối với một trang chủ thì thời gian tải có thể chưa tới 1 giây. Đối với bài viết có dung lượng lớn thì mức tải trang có thể châm hơn. Nhưng với một trang web được dánh giá có tốc độ tải trang ở mức trung bình là khoảng nửa giây.
Thiết kế phẳng đơn giản, nhẹ nhàng và hiện đại
Thiết kế phẳng đơn giản, nhẹ nhàng nhưng lại cưc kỳ hiệu quả, giúp cho người dùng dễ dàng tìm kiếm bài viết mà họ mong muốn. Ngoài ra, thị trường sử dụng web hiện nay đòi hỏi phải có giao diện sáng, kiều chữ rõ ràng dễ đọc, sử dụng chọn lọc các yếu tố thiết kế sẽ đem lại hiệu quả tốt hơn rất nhiều so với việc sử dụng video, đồ họa cao và hình ảnh động.
Tập trung vào hình ảnh
Xu hướng công nghệ thiết kế web với hình ảnh kỷ thuật số lấp đầy màn hình đang được nhiều chuyên viên kỹ thuật áp dụng cho khách hàng của mình. Vì hình ảnh là một yếu tố gây ấn tượng tốt nhất cho thị giác của người dùng. Tuy nhiên, hình ảnh khi sử dụng cho website phải có chất lượng tốt, độ phân giải cao.
Tạo ra sự tương tác từ câu chuyện
Đây cũng là một xu hướng công nghệ thiết kế web mới. Nếu nội dung website được thiết kế theo dạng kết cấu của một câu chuyên thì sẽ tạo được sự tương tác nhiều hơn với khách hàng. Tuy nhiên, đòi hỏi phải chó sự kết hợp phức tạp hơn từ hình ảnh cho đến nội dung nhằm mang đến sự hấp dẫn cho người xem, đồng thời giúp bạn truyền tải thông tin tốt nhất theo mong muốn đến khách hàng.
Xu hướng kỹ thuật Lazy loading
Đây được xem là một kỹ thuật lập trình với mục đích nâng cao hiệu quả truyền tải thông tin và tạo môi trường giao tiếp thông minh cho khách hàng. Xu hướng công nghệ thiết kế này đặc biệt phù hợp với các trang web có nhiều nội dung. Lazy loading giúp cho website của bạn tăng tốc độ tải trang lên mức từ 10 đến 30%.
 Phần mềm kế toán
Phần mềm kế toán
 Phần mềm bán hàng
Phần mềm bán hàng
 Phần mềm hóa đơn điện tử
Phần mềm hóa đơn điện tử
 Phần mềm dự toán
Phần mềm dự toán
 Phần mềm quét virut
Phần mềm quét virut
 Các hệ điều hành máy tính
Các hệ điều hành máy tính
.png ) Xây dựng website
Xây dựng website
.jpg ) Sản phẩm khác
Sản phẩm khác
 Giới thiệu
Giới thiệu 
.jpg)


.jpg)